八卦
在2014年9月22日的时候,ThinkJS 1.0开了一个简单的发布会,去抢啦几块蛋糕来吃~现在还记得蛋糕超级好吃!- 0 - 不过成银这套NodeJS框架真心很好用(可能是以前用J2EE的框架用得比较多,所以感觉MVC这类框架比较好理解,不过文章写得很详细,相信看完就能上手),也很强大,上手极快,我相信它将越来越火!下面我们来入个门哈,如果有写得不对的可以直接指出来,使自己进步 ^o^
如果要看官方文档资料,可以进入ThinkJS官网地址
当然,也少不了手把手视频教程,大家可以去看哦!
一、安装ThinkJS
首先得知道ThinkJS是基于NodeJS来玩的MVC框架,所以第一步是先安装NodeJS,直接去官网下载一个pkg的安装包即可。
如果你翻墙不了,可以到我分享的360云盘去下载:
NodeJS 360云盘地址 (提取码:47a2)
好啦,准备工作就这些,这里我使用的是Unix环境,如果你是Windows的话,可以去查其他教程,但是建议玩NodeJS就不要在Windows上玩了。下面我的命令基本都是使用sudo权限,看过我文章的都知道,是为了不给自己找不必要的麻烦。
sudo npm install -g thinkjs-cmd
暂时还没遇到过下载不下来的情况,所以不需要用镜像了。下载完成后你会发现有一些依赖的库都顺带下载下来了。
我们可以先看一下ThinkJS依赖的NodeJS版本、包的源文件地址、依赖信息
npm view thinkjs engines
npm view thinkjs repository.url
npm view thinkjs dependencies
这里就不贴结果了,可以运行试试,主要是依赖的版本和依赖信息,可以看出ThinkJS能够使用其他什么技术进行开发(默认的模板引擎:ejs,NodeJS默认的就是这玩意;依赖ES6-Promise,可以让你感受不一样写JS的赶脚;还有WebSocket等实用接口)。
接来下我们先创建一个ThinkJS项目,按步骤来就行了,so easy!
//进入一个ROOT目录
cd ~/Documents
//创建项目根目录文件以及进入该文件
mkdir thinkjs && cd thinkjs
//快速创建
thinkjs .
这样子就可以了,很方便吧,最后会默认在终端提示:
Application create finished
并且打开默认浏览器,在浏览器中显示:
hello, thinkjs!
在浏览器地址栏,可以看出默认的端口是:8360
现在我们就可以开始撸码啦,那么我们先来看看生成的ThinkJS的一个项目长什么样子吧。
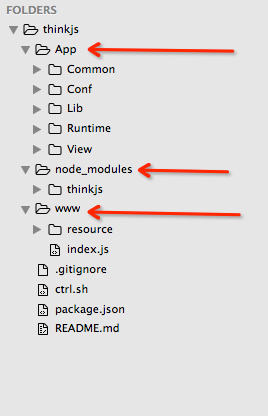
二、项目目录简介
大家看了目录不要失望,对,就长下面那个戳样,不过真心是很好用的一个框架!

主要说一下App、www这两个目录,因为入门的话,完全就够了,不要搞得太复杂,以至于学不下去。
- App
这个文件里面的就是MVC设计模式的核心,你可以将APP/Lib目录展开,最后在APP目录下可以发现三个目录:
- Model (数据模型)
- Controller (控制类)
- View (界面类)
所以分工相当的明确。
MVC设计模式解决的问题之一是:M与V的解耦。C负责数据与界面数据的同步。但是这样说还是很模糊吧,如果学过J2EE的Struts2、SSH或者Spring MVC会特别熟悉这一块,所以我们来通俗的说一下。
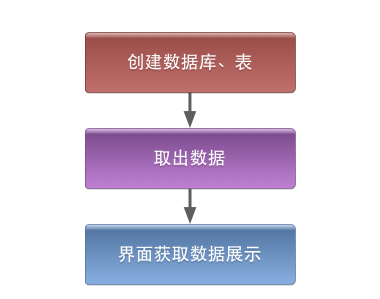
比如我们做项目的流程就是:
【创建数据库、表】->【取出数据】->【界面获取数据展现】

这里的流程简图为了更直观理解,所以倒放了,实际操作是逆向的。
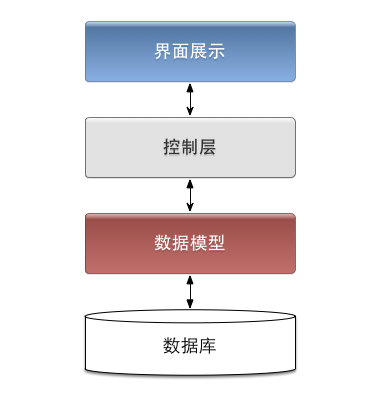
现在我们在【取出数据】与【界面展现】中间隔离一下,将对数据的逻辑操作独立出来,形成一层【控制层】。
【控制层】就通过调用【数据模型】获取数据,来与【界面展现】进行交互,并且控制用户的输入,最后向【数据模型】层发送数据。这样就做到了【数据模型】层不直接与【界面展现】层打交道,达到解耦的目的。

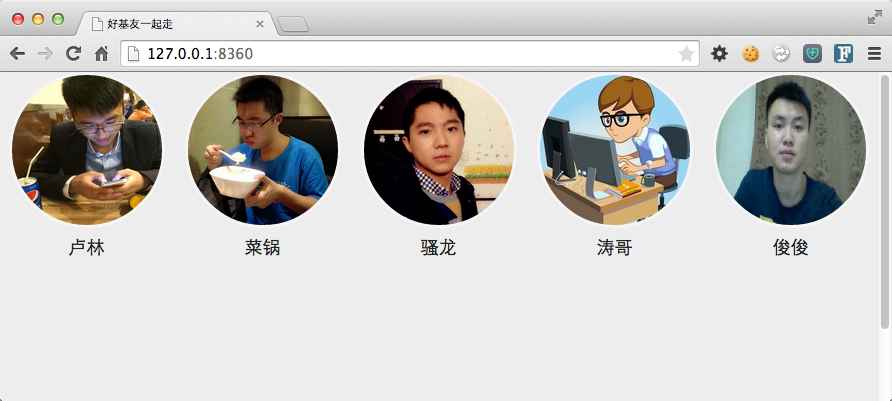
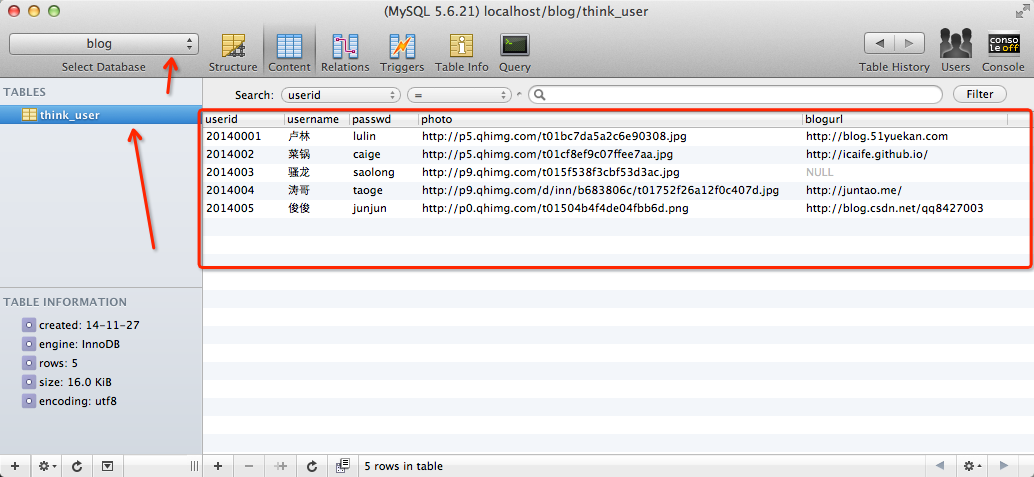
现在有这样一个需求:我们要从数据库的“think_user”表中,读取数据,其中数据包括:用户名、用户头像、用户博客链接3个数据,最后展现到界面中,形成如下图所示的样子:

很简单的需求,是吧!就是一个查询,再遍历展示的操作,不过只要你会了这一步,CRUD你就可以轻松掌握了。
接下来我们将按照:创建数据库和表 -> 编写数据模型 -> 编写控制层 -> 编写界面层的顺序来玩一玩ThinkJS。
三、创建数据库和表
之前的一篇文章写过Max OS X上搭建MySQL,这里我就直接开始了。
创建数据库、创建think_user表
create database blog; use blog; create table think_user ( userid varchar(20) not null, username varchar(50) not null, passwd varchar(100) not null, photo varchar(255) not null, blogurl varchar(255) default null, primary key(userid) );按照自己的需要添加一些数据,最好在创建库的时候使用UTF8编码和字符集。
最后搞出来的样子如下图所示:

接下来我们需要找到创建的ThinkJS项目的对应数据库映射配置文件:
App/Conf/config.js
这个文件里面配置了一些MySQL的参数,官方解释得很清晰,这里面也可以看出我们为什么表要以think_为前缀的原因。我的配置如下:
module.exports = {
//配置项: 配置值
port: 8360, //监听的端口
db_type: 'mysql', // 数据库类型
db_host: '127.0.0.1', // 服务器地址
db_port: '', // 端口
db_name: 'blog', // 数据库名
db_user: 'root', // 用户名
db_pwd: 'lulin', // 密码,= =明文的
db_prefix: 'think_', // 数据库表前缀
};
这样我们的配置工作就弄完啦,可以开始撸码啦。先查询出全部的user信息。
四、编写数据模型
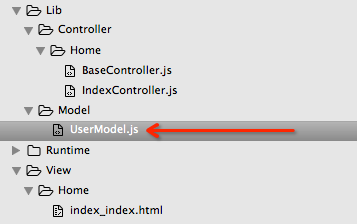
我们需要在“Lib/Model”目录下面建立一个文件"UserModel.js",详情如下图:

这里的名字是有讲究的,与数据库中的thinkuser表是对应的,默认除去think前缀。不推荐使用奇葩写法来映射,虽然官方提供了自己手动做一些解析,但是要从最开始就养成好习惯,好处以后会慢慢体现出来。
好,接下来我们看看查询think_user表的数据代码是怎么样子的:
module.exports = Model(function () {
return {
getUserList: function () {
var self = this;
return self.select().then(function(data) {
return data;
});
}
};
});
是不是感觉简单爆啦!对,用起来就是这般酸爽!官方还提供了更多的方式,现在可以看看官网,留个印象。
这样子我们就可以通过调用getUserList()方法来得到数据对象,现在我们在控制层中,将数据传到界面的手上,途中可以做一些处理,好吧,来看看控制层怎么搞。
五、编写控制层
如上图,Controller层的Home目录默认有两个文件,这里成银使用的继承的方式来做,这样对于中小型开发是很有力的,当然结构控制得好,大型开发也同样给力,毫不逊色。IndexController继承于BaseController,BaseController里面基本就初始化,这里我们只需要修改IndexController来实现我们的需求。
module.exports = Controller("Home/BaseController", function(){
"use strict";
return {
indexAction: function(){
var self = this;
var userModel = D('user');
var userList = userModel.getUserList();
//将数据库中的值传入userList变量中
self.assign('userList', userList);
//渲染到页面上,默认会渲染index_index.html页面
self.display();
}
};
});
代码也很好写吧,接下来就是写页面了,再将数据填充进去就完成需求了。
六、编写界面层
这里就跟ThinkJS没什么关系了,单纯的就是写页面,最后使用ejs填充数据。目录结构如下图,分别是HTML、CSS、JS代码的目录。

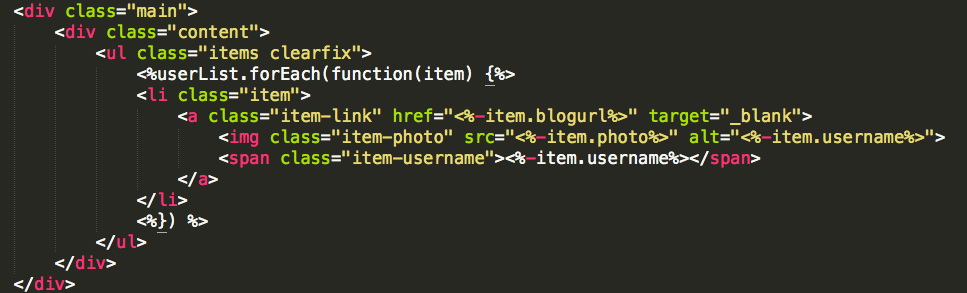
DOM结构(CSS代码附在文章末尾处了)

哎,hexo编译的时候报错,所以只好截图一张了。
不过要注意,引入的CSS和JS文件的相对路径是"resource/xxx/xxx"这样的,也就是说www目录是网站的ROOT目录。
在这里我们就可以启动ThinkJS项目了,入口文件为:
www/index.js
所以进入www目录,使用下面的经典命令就可以在网页 http://127.0.0.1:8360 中浏览效果了,本例子中得效果就如最开始的那张图一模一样。
node index.js
如果你还觉得不过瘾,你现在可以再写一个后台管理,实现数据的可视化添加、编辑、删除功能,这样一个简单的系统就已经起来了!很简单是吧,完全感受不到框架的存在,感受不到它的存在就对了,这样就是一个好框架了!^0^
附:本例子中的CSS代码
.main {
min-height: 400px;
_height: 400px;
background: #ededed;
}
.content {
text-align: center;
}
.items {
display: inline-block;
margin-left: -20px;
*display: inline;
*zoom: 1;
}
.item {
float: left;
width: 160px;
margin-left: 20px;
}
.item-link {
display: block;
width: 100%;
height: 100%;
text-decoration: none;
}
.item-photo {
display: block;
width: 150px;
height: 150px;
border: 3px solid #f5f5f5;
border-radius: 50%;
}
.item-username {
display: block;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 18px;
text-align: center;
color: #222;
}

扫码关注w3ctech微信公众号
-

沙发
在你博客里面早就看过了。
回复此楼 -

赞 60 ~~
回复此楼 -

卢大师真棒!
回复此楼 -

> 学习了,前段时间搭起来 博客,速度快~
回复此楼 -

就只有一啊???????????
回复此楼 -

大神你的博客是多少啊????
回复此楼
共收到6条回复