本文转载自:众成翻译
译者:网络埋伏纪事
提醒一下各位,Node 现在从版本 7.6 开始就支持 async/await 了。如果你还没有试过它,这里有一堆带有示例的理由来说明为什么你应该马上采用它,并且再也不会回头。
[编者按]:貌似嵌入 gist 上的代码在 medium 原生 app 中不行,但是在移动浏览器上可以。如果你是在 app 中读本文,请点击共享图标,选择“在浏览器中打开”,才看得到代码片段。
Async/await 101
对于那些从未听说过这个话题的人来说,如下是一个简单的介绍:
- Async/await 是一种编写异步代码的新方法。之前异步代码的方案是回调和 promise。
- Async/await 实际上是建立在 promise 的基础上。它不能与普通回调或者 node 回调一起用。
- Async/await 像 promise 一样,也是非阻塞的。
- Async/await 让异步代码看起来、表现起来更像同步代码。这正是其威力所在。
语法
假设函数 getJSON 返回一个promise,而该promise的完成值是一些JSON对象。我们只想调用它,并输出该JSON,然后返回"done"。
如下是用 promise 实现的代码:
const makeRequest = () =>
getJSON()
.then(data => {
console.log(data)
return "done"
})
makeRequest()
而这就是用async/await看起来的样子:
const makeRequest = async () => {
console.log(await getJSON())
return "done"
}
makeRequest()
这里有一些区别:
- 函数前面有一个关键字
async。await关键字只用在用async定义的函数内。所有async函数都会隐式返回一个 promise,而 promise 的完成值将是函数的返回值(本例中是"done")。 - 上面一点暗示我们不能在代码的顶层用
await,因为这样就不是在async函数内。
// 这段代码在顶层不能执行
// await makeRequest()
// 这段代码可以执行
makeRequest().then((result) => {
// do something
})
3.await getJSON() 意味着 console.log 调用会一直等待,直到 getJSON() promise 完成并打印出它的值。
为什么 Async/await 更好?
1. 简洁干净
看看我们少写了多少代码!即使在上面那个人为的示例中,很显然我们也是节省了不少代码。我们不必写 .then,创建一个匿名函数来处理响应,或者给不需要用的变量一个名称 data。我们还避免了代码嵌套。这些小小的优势会快速累积起来,在后面的代码中会变得更明显。
2. 错误处理
Async/await 会最终让我们用同样的结构( try/catch)处理同步和异步代码变成可能。在下面使用 promise 的示例中,如果 JSON.parse 失败的话,try/catch 就不会处理,因为它是发生在一个 prmoise 中。我们需要在 promise 上调用 .catch,并且重复错误处理代码。这种错误处理代码会比可用于生产的代码中的 console.log 更复杂。
const makeRequest = () => {
try {
getJSON()
.then(result => {
// this parse may fail
const data = JSON.parse(result)
console.log(data)
})
// uncomment this block to handle asynchronous errors
// .catch((err) => {
// console.log(err)
// })
} catch (err) {
console.log(err)
}
}
现在看看用 async/await 实现的代码。现在 catch 块会处理解析错误。
const makeRequest = async () => {
try { // 这个解析会失败
const data = JSON.parse(await getJSON()) console.log(data)
}
catch (err) {
console.log(err)
}
}
3. 条件句
假设想做像下面的代码一样的事情,获取一些数据,并决定是否应该返回该数据,或者根据数据中的某些值获取更多的细节。
const makeRequest = () => {
return getJSON()
.then(data => {
if (data.needsAnotherRequest) {
return makeAnotherRequest(data)
.then(moreData => {
console.log(moreData)
return moreData
})
} else {
console.log(data)
return data
}
})
}
这些代码看着就让人头疼。它只需将最终结果传播到主 promise,却很容易让我们迷失在嵌套( 6 层)、大括号和返回语句中。
把这个示例用async / await 重写,就变得更易于阅读。
onst makeRequest = async () => {
const data = await getJSON()
if (data.needsAnotherRequest) {
const moreData = await makeAnotherRequest(data);
console.log(moreData)
return moreData
} else {
console.log(data)
return data
}
}
4. 中间值
你可能发现自己处于一种状态,即调用你 promise1,然后用它的返回值来调用promise2,然后使用这两个 promise 的结果来调用 promise3。你的代码很可能看起来像这样:
const makeRequest = () => {
return promise1()
.then(value1 => {
// do something
return promise2(value1)
.then(value2 => {
// do something
return promise3(value1, value2)
})
})
}
如果 promise3 不需要 value1,那么很容易就可以把 promise 嵌套变扁平一点。如果你是那种无法忍受的人,那么可能就会像下面这样,在一个 Promise.all中包含值 1 和 2,并避免更深层次的嵌套:
onst makeRequest = () => {
return promise1()
.then(value1 => {
// do something
return Promise.all([value1, promise2(value1)])
})
.then(([value1, value2]) => {
// do something
return promise3(value1, value2)
})
}
这种方法为了可读性而牺牲了语义。除了为了避免 promise 嵌套,没有理由将 value1和value2并入一个数组。
不过用 async/await 的话,同样的逻辑就变得超级简单直观了。这会让你对你拼命让 promise 看起来不那么可怕的时候所做过的所有事情感到怀疑。
const makeRequest = async () => {
const value1 = await promise1()
const value2 = await promise2(value1)
return promise3(value1, value2)
}
5. 错误栈
假如有一段链式调用多个 promise 的代码,在链的某个地方抛出一个错误。
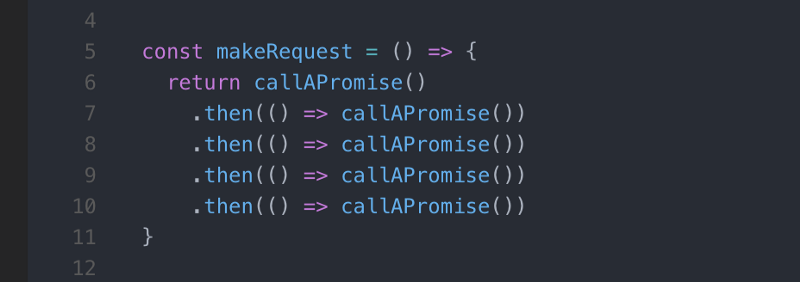
const makeRequest = () => {
return callAPromise()
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => {
throw new Error("oops");
})
}
makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at callAPromise.then.then.then.then.then (index.js:8:13)
})
从 promise 链返回的错误栈没有发现错误发生在哪里的线索。更糟糕的是,这是误导的;它包含的唯一的函数名是callAPromise,它完全与此错误无关(不过文件和行号仍然有用)。
但是,来自async / await的错误栈会指向包含错误的函数:
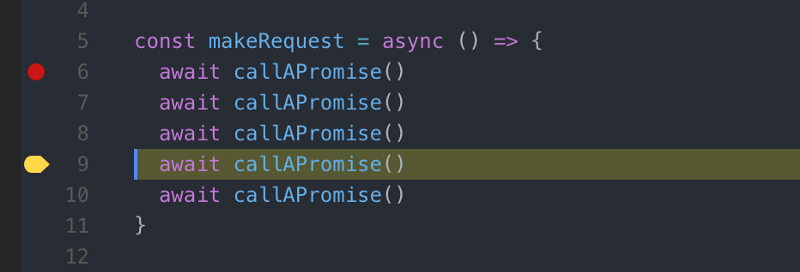
const makeRequest = async () => {
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
throw new Error("oops");
}
makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at makeRequest (index.js:7:9)
})
当在本地环境中开发并在编辑器中打开文件时,这不是啥大事,但是当想搞清楚来自生产服务器的错误日志时,就相当有用了。在这种情况下,知道错误发生在makeRequest中比知道错误来自一个又一个的 then 要好。
6. 调试
最后但是同样重要的是,在使用 async/await 时,一个杀手级优势是调试更容易。调试 promise 一直是如此痛苦,有两个原因:
- 没法在返回表达式(无函数体)的箭头函数中设置断点。

试着在此处设置断点
2.如果在.then块中设置断点,并使用像单步调试这类调试快捷方式,调试器不会移动到后面的 .then ,因为它只单步调试同步代码。
有了 async/await,我们就不再需要那么多箭头函数,您可以像正常的同步调用一样单步调试 await 调用。

总结
Async/await 是过去几年中添加到 JavaScript 中的最具革命性的功能之一。它让我们意识到 promise 的语法有多混乱,并提供了直观的替代。
关注
您可能对使用此功能有一些正当的怀疑:
- 它让异步代码变得不那么明显:我们的眼睛已经学会了只要看到回调或者
.then就认出是异步代码,还需要花上几周的时间才能适应新的标志。不过 C#已经有这个功能多年了,熟悉它的人都知道这是这种小的、暂时的不便是值得的。 - Node 7 现在还不是 LTS 版本:是的,不过 Node 8 下个月就会出来,而将我们的代码库迁移到新版本很有可能不费吹灰之力。
- JavaScript
- ES6
- Asynchronous
- Nodejs
- Programming

扫码关注w3ctech微信公众号
共收到0条回复